近年、WebサイトのSEO対策がますます重要視される中で、メタタグの役割について理解していることが必須となっています。この記事では、メタタグが何か、どのようなSEO効果を持つのか、その種類や正しい設置方法について詳しく解説します。メタタグを正しく活用することで、検索エンジンのクロール効率を向上させ、サイトのクリック率を上げることが可能です。
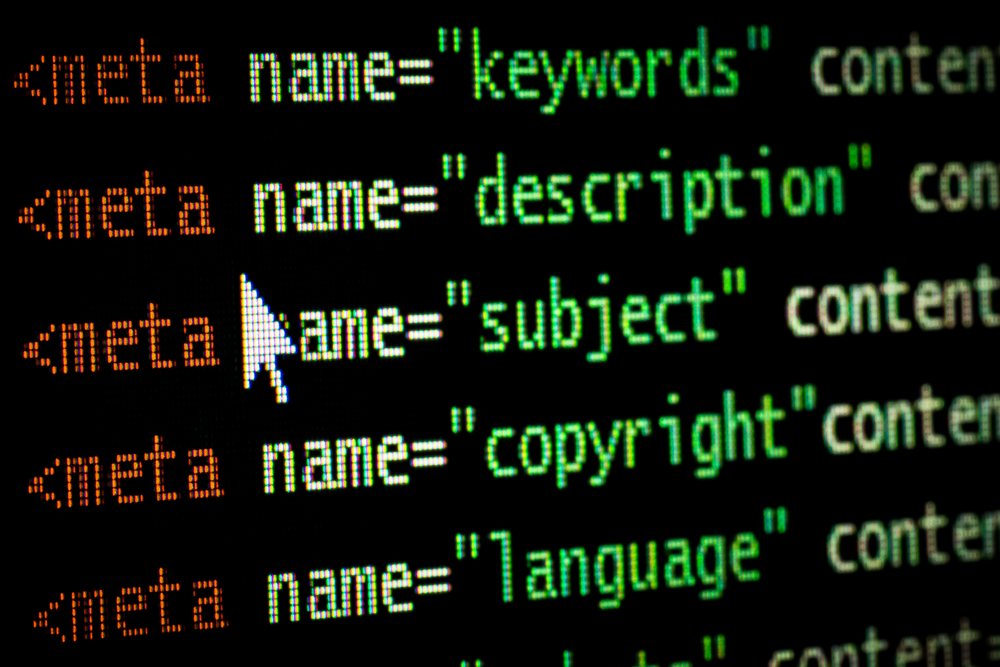
メタタグとは、HTML文書の部分に記載される特定の情報であり、検索エンジンやソーシャルメディアにWebページの内容を伝えるために使用されます。具体的には、meta descriptionタグを用いてページの概要を説明したり、robotsメタタグを使って検索エンジンに対してインデックス化の指示を行ったりします。これにより、効率的なSEO対策が実現可能となります。
この記事を読むことで、メタタグの役割や設置方法を理解でき、SEO効果を最大限に引き出す実践的なテクニックを学べます。さらに、メタタグを適切に活用することで、Webサイトのユーザーエクスペリエンスも向上させることができるでしょう。また、最新のツールやプラグインを用いたメタタグ設定方法も紹介しますので、初心者から上級者まで幅広く役立つ内容となっています。ぜひ最後までご覧ください。
目次

メタタグとは、HTML文書の<head>セクションに埋め込まれるタグのことを指します。主に検索エンジンやソーシャルメディアに対して、Webページの内容に関する情報を提供する役割を果たしています。これにより、検索エンジンはページの内容を理解しやすくなり、検索結果に適切に表示することができます。
特にSEO(検索エンジン最適化)においてメタタグは重要な要素であり、キーワードの適切な使用やページの情報を正確に伝えるために活用されます。たとえば、メタタグの中でもmeta descriptionタグは、検索結果に表示されるスニペットとして使用され、ユーザーのクリック率に直接影響を与えます。このタグには、ページの内容を簡潔にまとめた説明文を記述することで、ユーザーがクリックしやすい要素を形成します。
さらに、ソーシャルメディア向けのメタタグも存在します。これらは、FacebookやTwitterなどのプラットフォームでページが共有された際に、どのように表示されるかを制御するために用いられます。具体的には、タイトルや説明文、画像の指定などを行うことで、リンクが魅力的に見えるように設定できます。
メタタグの種類や役割を理解し、適切に設置することは、Webサイトのパフォーマンス向上やユーザーエクスペリエンスの向上に繋がります。次のセクションでは、様々なメタタグの具体的な役割や設置方法について詳しく解説していきます。

メタタグは、SEO効果を高めるために重要な役割を担っています。特に、検索エンジンに正確な情報を伝えるmeta descriptionタグは、ユーザーのクリック率を向上させる効果があります。その他にも、robotsメタタグは検索エンジンにクロールの指示を伝えるため、サイト全体のSEO戦略において欠かせない要素です。このように、メタタグは検索エンジン最適化の基盤を支える重要なツールです。
メタタグは、検索エンジンがWebページの内容を理解するための重要な手段の一つです。具体的には、ページタイトルやmeta descriptionタグに記載された情報を通じて、検索エンジンはページの主題を把握し、適切な検索結果に反映させることができます。
例えば、適切なキーワードを含むmeta descriptionを設定することで、検索ユーザーに対してページの内容がわかりやすく伝わり、クリック率が向上する可能性があります。また、meta robotsタグを使用することで、検索エンジンのクロールボットがどのページをインデックスすべきか、またはインデックスしないべきかを指定することもできます。
検索エンジンへの影響を最大限に引き出すためには、メタタグの設定において正確で関連性の高い情報を提供することが求められます。これにより、検索エンジンはページのコンテンツを適切に評価し、より高い検索ランクを獲得する助けとなります。特に、検索エンジンがページの質と関連性を評価するアルゴリズムの一部として、メタタグがどれだけ重要な役割を果たすかを理解することが重要です。
メタタグはソーシャルメディアに対しても非常に重要な役割を果たします。特に、FacebookやTwitterなどのプラットフォームでは、共有されるリンクに対してどのような情報が表示されるかに影響を与えます。SNS用のメタタグ、例えばOpen Graphタグ(ogタグ)やTwitterカードタグは、各プラットフォームに最適化された情報を提供し、ユーザーの関心を引くことを目的としています。
Open Graphタグは、Facebookに特化して設計されており、ページのタイトル、説明、画像、URLなどを指定することができます。これにより、リンクが共有された際に魅力的なプレビューが表示され、クリック率が向上する可能性があります。同様に、TwitterカードタグもTwitterのタイムライン上でリンクに付随する情報を最適化します。
例として、以下のようなOpen Graphタグがあります:
“`html
<meta property=”og:title” content=”あなたのウェブページのタイトル” />
<meta property=”og:description” content=”ページの簡潔な説明” />
<meta property=”og:image” content=”画像のURL” />
<meta property=”og:url” content=”ページのURL” />
“`
さらに、これらのメタタグを適切に設定することで、SNS上でのシェアが促進され、より多くのトラフィックをサイトに誘導することが期待できます。ページの内容と一致した効果的なメタタグを設定することが、ソーシャルメディア戦略の一環として重要です。
Googleがサポートしているメタタグは、特にSEO(検索エンジン最適化)において重要な役割を果たします。その中でよく利用されるのがmeta descriptionタグです。meta descriptionタグは、検索結果に表示されるページの説明文を指定するためのタグです。他にもrobotsメタタグがあります。このタグでnoindexやnofollowを指定することで、検索エンジンにクロールの指示を行うことができます。サイト運営を効率的に行うために、これらのタグを正確に理解し活用することが重要です。
meta descriptionタグは、Webページの要約を検索エンジンやソーシャルメディアに提供する重要なメタタグです。このタグは、検索結果ページに表示され、多くの場合ユーザーがページをクリックするかどうかを判断する要素となります。
meta descriptionタグの役割は、HTML文書の<head>内に配置され、ページの内容を簡潔に説明することです。例えば、具体的な製品やサービスの概要を含むと、ユーザーが何を期待できるかをすぐに理解することができます。
SEOの観点から見ると、meta descriptionタグは検索エンジンがページ内容を把握する助けとなり、適切なキーワードを含めることでクリック率の向上が期待できます。ただし、検索エンジンのアルゴリズムはmeta descriptionタグの内容を直接ランキング要因として利用しないため、過度なキーワードの詰め込みは避けるべきです。
有効なmeta descriptionタグの作成には、ユーザー向けの自然な言葉と約150〜160文字の簡潔で読みやすい文章が求められます。これにより、検索結果で目を引く説明が可能となります。例として「当サイトでは最高品質のガジェットレビューを提供しています。最新の製品情報をチェックし、購入前に参考にしてください。」のように具体的かつ魅力的な文章が理想です。
meta descriptionタグを正しく設定することで、検索エンジンとユーザーの両方に向けた効果的な情報提供が実現し、結果としてWebページのクリック率と流入数の向上が期待できます。
robots メタタグのnoindexは、検索エンジンに対して特定のページをインデックスしないよう指示を出すための非常に重要なタグです。このタグを使用することで、意図しないページや重要度の低いページを検索エンジンの結果に表示させないように制御することができます。例えば、会員専用ページやプライベートなコンテンツページなど、一般公開する必要がないページに使用するのが一般的です。具体的には、<meta name=”robots” content=”noindex”>と記述します。
このタグの使用には注意が必要です。noindexを適用することで、該当ページはクロールされることはあるものの、検索エンジンのインデックスには登録されないため、検索結果に表示されなくなります。したがって、重要なページや流入が必要なページには適用しないようにしましょう。
また、noindexを効果的に活用するには、サイト全体のSEO戦略と連携させることが重要です。例えば、カテゴリーページやタグページにnoindexを設定することで、重複コンテンツを避け、サイト全体のSEOパフォーマンスを向上させることができます。
robots メタタグのnofollow 属性は、リンクを辿らせないよう検索エンジンに指示を出すために使われます。このタグは、特定のリンクをクロールさせたくない場合や、ページの評価がリンク先に伝わらないようにしたい場合に非常に有用です。
具体的には、以下のように記述します:
“`html
<meta name=”robots” content=”nofollow”>
“`
または、特定のリンクに対しては、リンクタグ内で指定することもできます:
“`html
<a href=”https://example.com” rel=”nofollow”>リンクテキスト</a>
“`
nofollow 属性を適用することで、広告リンクやユーザージェネレーテッドコンテンツに影響を与えたくない場合など、SEO戦略を柔軟にコントロールできます。以前は、リンクジュース(リンクの評価値)の一部が意図せずに外部サイトへ流出し、サイトのSEO効果を減少させてしまう懸念がありました。しかしnofollow を適切に使うことで、サイトのSEOパフォーマンスを維持する手助けになります。
なお、Googleによれば、nofollow 属性が付与されたリンクはクロール対象外とされる一方で、インデックス対象として考慮される場合もあります。つまり、完全に無視されることはなく、場合によってはランキング評価の一部に反映される可能性もあるため、使用方法には慎重さが求められます。
SEOと関連性の高いメタタグを正しく設定することは、検索エンジン最適化に大きな影響を与えます。特に、meta descriptionタグやrobotsメタタグなどが重要です。meta descriptionタグは検索結果に表示される概要を設定し、ユーザーのクリック率を向上させる役割を果たします。robotsメタタグは検索エンジンに特定のページをクロールさせるか否かを指示するために使用されます。このように、SEOに直結するメタタグの理解と最適活用が求められます。
meta descriptionは、Webページの内容を簡潔に要約したものであり、主に検索エンジンの検索結果ページにおいて表示されます。このタグは、ユーザーが検索結果から自身のニーズに合ったページを判断する際に重要な役割を果たします。meta descriptionは、SEO効果を高めるためにも非常に大切です。
具体的には、このタグを適切に設定することで、検索エンジンによるページの評価が向上し、クリック率の向上が期待できます。それにより、より多くのユーザーがページにアクセスし、コンテンツを確認するきっかけとなります。Googleをはじめとする検索エンジンによって、このタグの内容が表示されるため、キャッチーでかつ正確な表現を心がけることが求められます。
meta descriptionの作成においては、コンテンツの要点を端的に表現し、ユーザーの興味を引きつける内容にすることがポイントです。例えば、商品の紹介ページであれば、その商品の特徴や利点を簡潔に述べると良いでしょう。文章は全角120文字程度に収めると効果的です。
また、重複するmeta descriptionの使用は控え、ページごとにユニークな内容を設定することが重要です。これにより、検索結果での多様な表示が促進され、異なるユーザー層にアプローチが可能となります。
robotsメタタグは、検索エンジンに対して特定の指示を伝えるために利用される重要なタグです。特に、Googleをはじめとする主要な検索エンジンがウェブページをクロールする際にその指示に従います。
主な指示には、ページをインデックスに登録するかどうかを制御する「noindex」属性と、ページ内のリンクをフォローするかどうかを制御する「nofollow」属性があります。たとえば、「noindex, nofollow」を指定すると、そのページが検索結果に表示されず、リンクの評価も伝播されません。
このタグを適切に活用することで、検索エンジンのインデックスに不要なページが含まれるのを防ぎ、内部リンクの重要度を管理できます。さらに、「noarchive」や「nosnippet」などのオプションもあり、それぞれの属性は特定の用途に応じて最適に組み合わせることが可能です。
robotsメタタグの設定は、SEO戦略の一環としてサイト全体のパフォーマンスや検索エンジンの評価に大きく影響を与えるため、慎重に設定することが求められます。具体的な設定例としては、次のようなコードをHTML文書の<head>内に挿入します。〈meta name=”robots” content=”noindex, nofollow”〉このように正しく記述することで、望んだ検索エンジンの挙動を実現できます。

メタタグを正しく設定することは、SEO効果を最大限に引き出すために不可欠です。具体的には以下の方法で設置します。まずHTMLに直接書き込む方法と、次にWordPressなどのCMSを使用する方法があります。HTMLに直接書き込む場合は、<head>内にmetaタグを挿入するだけです。WordPressでは、専用のプラグインを利用すると効率良く設定できます。どちらの方法でも、正確な記述が求められます。
メタタグをHTMLに直接書き込む場合、HTMLファイルの<head>セクションに適切な位置で記述することが必要です。以下に、その具体的な手順を示します。
1. 使用するエディタを開き、HTMLファイルを開きます。テキストエディタとしては、Visual Studio CodeやSublime Textなどが一般的です。
2. <head>タグ内にメタタグを挿入します。例えば、meta descriptionタグを使用してページの説明を追加する場合、以下のように記述します。
“`
<meta name=”description” content=”ここにページの説明を入力します。”>
“`
3. meta charsetタグを追加して文字エンコードを指定することも重要です。通常は以下のように指定します。
“`
<meta charset=”UTF-8″>
“`
上記の例では、descriptionメタタグは検索エンジンにページの内容を要約して伝える役割を果たし、charsetメタタグは文字エンコードを指定して、ブラウザが適切に内容を表示できるようにしています。
このように、各メタタグを<head>セクションに追加することで、検索エンジンやソーシャルメディアに対して適切な情報を伝えることができます。メタタグの内容を正確に記載することが、SEO効果を最大化するために非常に重要なポイントです。
WordPressでメタタグを設定する方法は非常に簡単です。プラグインを使用することで、コードに詳しくない方でも簡単に必要なメタタグを設定できるようになります。以下では、具体的な手順を解説します。
まず、WordPress管理画面から「プラグイン」を選び、「新規追加」をクリックします。検索バーに「Yoast SEO」や「All in One SEO Pack」などのSEOプラグイン名を入力して検索し、インストールして有効化します。これらのプラグインは、メタタグ設定のためのインターフェースを提供しており、非常に使いやすいです。
インストールが完了したら、管理画面の「SEO」または「All in One SEO」のメニューから設定画面にアクセスします。ここで、各ページごとにメタタグを設定します。例えば、Yoast SEOの場合、「メタタグ」セクションにmeta descriptionやrobotsメタタグなどを入力するフィールドが用意されています。これを利用して、ページごとに適切なメタタグを設定できます。
プラグインの設定が完了したら、実際にメタタグが正しく設定されているかを確認しましょう。ブラウザの拡張機能などを使用して、HTMLのソースコードを確認することで、メタタグが適切に反映されているかを確かめることができます。
このように、WordPressを使用したメタタグの設定はプラグインを活用することで、非常に簡単に行えます。特に初心者の方でも迷わず進めることができるので、ぜひ試してみてください。

メタタグの正しい設置を確認することは、SEO戦略の一環として非常に重要です。まずはHTMLソースを直接確認する方法があります。Webブラウザの「ページのソースを表示」機能を使うことで、headタグ内のメタタグを確認できます。また、ブラウザの拡張機能を利用する方法もあります。SEO関連の拡張機能を使えば、簡単にメタタグの内容や設定状況を確認することができます。このように複数の方法を組み合わせて、確実にメタタグを確認しましょう。
HTMLソースでメタタグを確認する方法について解説します。まず、ブラウザを開き、対象となるWebページにアクセスしてください。その後、ページ上で右クリックし、表示されるメニューから「ページのソースを表示」または「検証」を選択します。
この操作により、HTMLコードが表示されます。表示されたソースコードのなかで、<head>タグ内を探しましょう。ここに記述されているメタタグを確認することができます。具体的には、<meta name=”…”)や<meta property=”…”)という形式で記載されています。
例えば、meta descriptionタグは以下のように記載されています:
<meta name=”description” content=”このサイトは…”>
また、robotsメタタグは次のように表示されます:
<meta name=”robots” content=”noindex, nofollow”>
これらのメタタグを確認することで、ページがどのように検索エンジンやソーシャルメディアに対して情報を伝えているかを理解できます。
メタタグを確認するためには、ブラウザの拡張機能を使用する方法が便利です。特に、Webサイトの管理者やSEO専門家にとって効果的な手段となります。ここでは、代表的なブラウザ拡張機能である「SEOquake」と「Ahrefs SEO Toolbar」を用いた確認方法を解説します。
「SEOquake」は、無料で利用できる強力なSEO分析ツールです。この拡張機能をインストールすると、メタタグを含む基本的なWebページ情報を簡単に確認できます。インストール後、Webページを開き、SEOquakeアイコンをクリックすると、ページ内のメタタグ情報が表示されます。
一方、「Ahrefs SEO Toolbar」は、より高度な分析機能を提供する有料ツールです。この拡張機能を使うことで、メタタグの詳細な情報やサイト全体のSEOパフォーマンスを確認できます。これにより、メタタグの有効性を直接評価し、必要な改善点を見つけることができます。
これらの拡張機能を活用することで、メタタグの確認はもちろん、SEO戦略全体のパフォーマンス向上にも役立てることが可能です。

メタタグを作成する際にはいくつかの重要なポイントがあります。まず、キーワードの詰め込みすぎに注意しましょう。過剰なキーワードは検索エンジンからの評価を下げる可能性があります。また、メタキーワードタグは現在ほとんどの検索エンジンでは評価されていないため、設定不要です。適切な文字数と内容でmeta descriptionを設定し、ユーザーに伝えたい情報を簡潔にまとめることが大切です。これにより、クリック率の向上が期待できます。
メタタグにキーワードを設定することは重要ですが、キーワードの詰め込み過ぎには注意が必要です。キーワードの過度な使用は、いわゆる「キーワードスタッフィング」と呼ばれ、逆に検索エンジンからペナルティを受けるリスクがあります。
検索エンジンアルゴリズムは、コンテンツの品質やユーザーエクスペリエンスを重視するようになっています。過剰なキーワード使用はその方針と相反し、ページの評価を下げてしまう可能性があります。また、ユーザーにとっても不自然な文章になりやすく、結果としてページの離脱率が高まることがあります。
具体的には、メタタグ内で1つか2つの主要なキーワードに絞り、それらを自然な形で文章に取り込むことが推奨されます。キーワードの自然な配置と関連性のある内容を優先し、ユーザーに有益な情報を提供することが重要です。
以上のように、キーワードの詰め込み過ぎを避け、適切な量で効果的にキーワードを活用することが、SEO効果を最大化する鍵となります。
メタキーワードタグはかつてSEOの重要な要素として活用されてきました。しかし、現在では多くの検索エンジン、特にGoogleはメタキーワードタグをランキングの要因として評価していません。このため、メタキーワードの設定は不要とされています。
背景として、メタキーワードタグがスパム行為や不正なSEO手法に悪用されることが多かったため、検索エンジンはこのタグに頼ることを止めたのです。実際、Googleは2009年に公式ブログでメタキーワードタグを無視する旨を公表しています。
そのため、メタキーワードタグにリソースを費やすよりも、コンテンツの質を高めることや、他のメタタグ(例えばmeta descriptionやrobotsタグ)の最適化に注力する方が効果的です。メタキーワードタグはSEOへの影響がほとんどなく、ユーザーや検索エンジンにとって有用なコンテンツを提供することが最も重要です。
このように、メタキーワードタグの設定が不要である理由を理解し、有効なSEO対策に集中することで、サイトのパフォーマンスを最大化することができます。
この記事では、メタタグの重要性や具体的な設置方法、さらにはSEOへの影響について詳しく解説しました。メタタグは検索エンジンやソーシャルメディアに対して、Webページの内容を正確に伝えるための重要な役割を持っています。適切に設定することで、検索エンジンのクロール効率が向上し、ユーザーのクリック率も高まります。
具体的には、meta descriptionタグを利用してページの概要を明示したり、robotsメタタグで検索エンジンに指示を与えることが重要です。これにより、不要なページのインデックスを避け、ページの価値を最適に評価させることができます。
また、HTMLに直接メタタグを書き込む方法やWordPressを使用する方法についても触れました。初心者から上級者まで、適切にメタタグを活用することで、SEO効果を最大化し、Webサイト全体のパフォーマンスを向上させることができます。
最後に、メタタグの作成時にはキーワードの詰め込み過ぎに注意し、最新のSEOトレンドに従ってメタキーワードの設定を見直すことが推奨されます。これらのポイントを押さえて、効果的なWebサイト運営を実現しましょう。

SEO対策をしたいけど「方法がわからない」「リソースが足りない」という際はProteaにご相談ください。
サイトの状況を確認し、各社の課題にあった提案をさせていただきます。
お問合せはこちら
また、AI記事サービスの「AIフォースSEO」も提供しております。
AIフォースSEOは1記事5,000円から作成可能な記事生成サービスです。
キーワード選定がプラスされたプランもご用意しております。
SEO対策を実施したいけど、自社にノウハウがない、リソースが足りないなどでお困りの際はぜひ一度ご相談ください。
AIフォースSEOのお問合せはこちら
この記事を書いた専門家(アドバイザー)
著者情報 プロテア
WEBマーケティングの領域で様々な手法を使い、お客さまの課題を解決する会社です。